在前文《flutter系列之开发环境搭建》中,已经介绍过了flutter环境的搭建,如果你的环境已经一切就绪,接下来本文将分享如何在模拟器中debug自己的应用。
我们总共分三步为大家介绍
第一步:启动模拟器,
第二步:安装你的应用到模拟器,
第三步:使用IDE调试flutter应用。
第一步: 启动模拟器
我们使用命令创建一个应用,例: flutter create flutter-study-demo,
cd flutter-study-demo 进入应用目录。
查看设备: flutter emulators
选择一个模拟器启动,例:flutter emulator --launch iOS Simulator
启动成功,会弹出模拟器窗口。
第二步: 安装你的应用到模拟器
安装依赖:flutter pub get
运行命令:flutter run
第一次编译相对较慢,需要稍微等一会。编译完模拟器中没有该应用,会安装当前项目的应用到模拟器中。
第三步:使用IDE调试flutter应用
调试工具的选择:Visual Studio Code、Android Studio
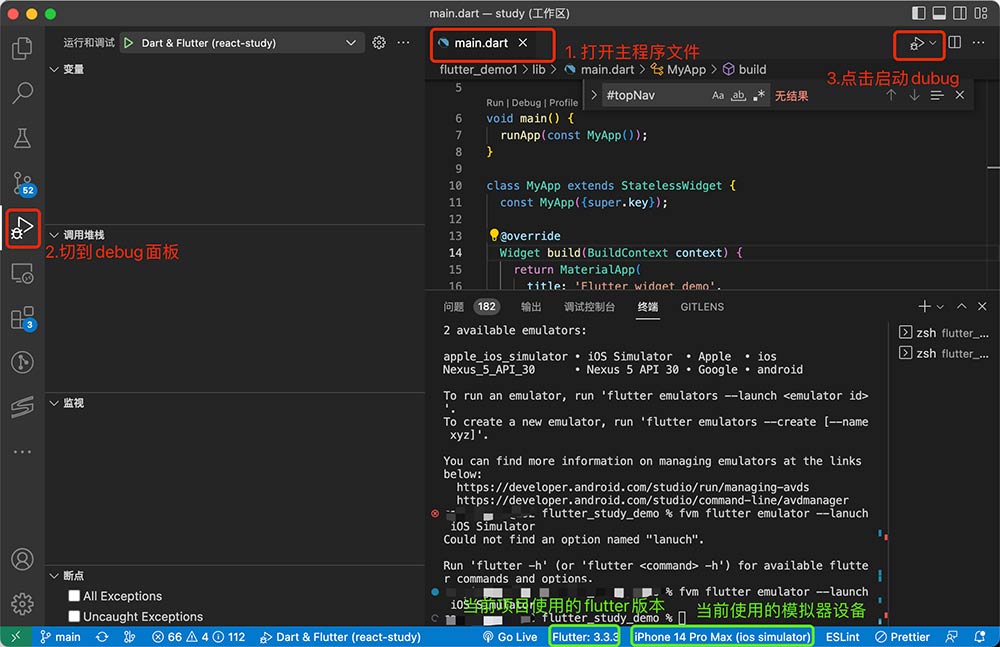
Visual Studio Code 中:
1. 导入项目、安装依赖(flutter pub get)
2. 打开项目下lib/main.dart文件(注意这里必须打开这个当前文件,debug面板才显示启动按钮);
3. 左侧菜单切到debug面板,点击文件右侧的debug按钮。
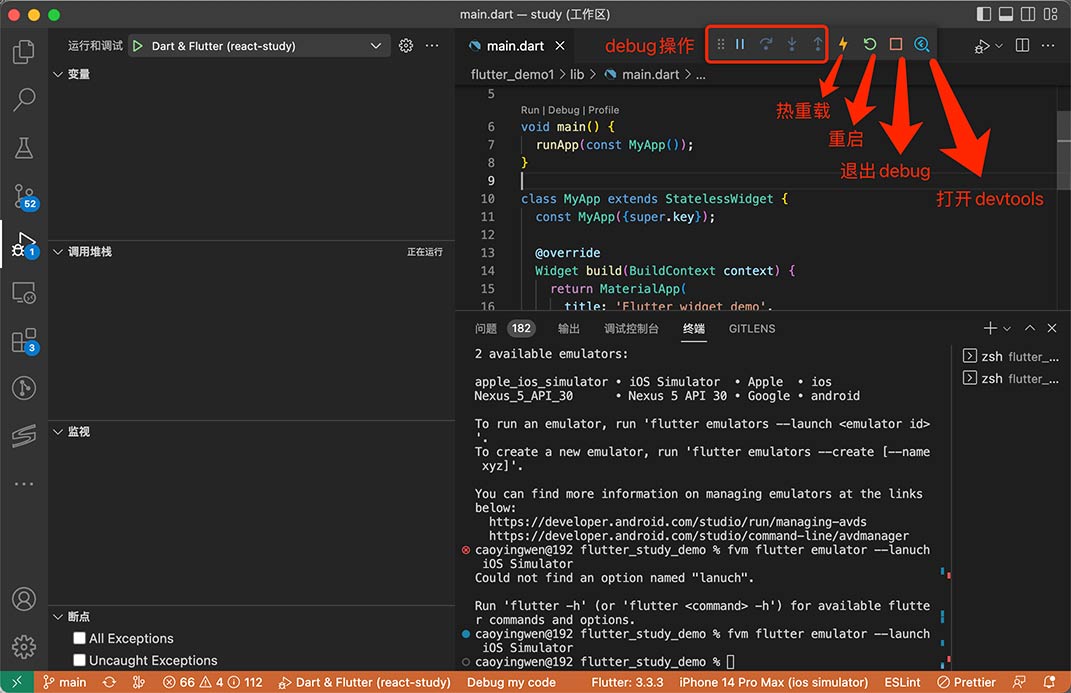
图例:

上述的用命令启动模拟器之外,还可以通过IDE右下方的工具条选择设备启动模拟器

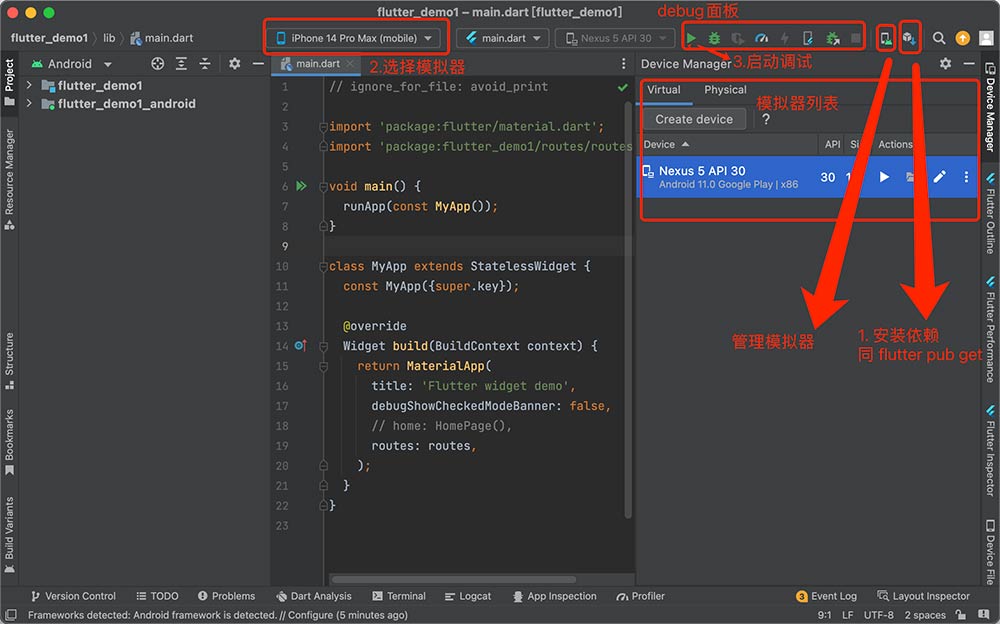
Android Studio 中:
1. 导入项目、安装依赖(可直接点下面图示按钮自动安装)
2. 选择main.dart文件,启动模拟器(模拟器也可以在IDE中启动)
4. 右上角dubug面板,点击启动debug按钮

到此我们就可以愉快的用自己顺手的IDE调试flutter应用了。
文章评论