本文介绍 8 个 CSS 预处理器,用以提升你的 CSS 开发速度。
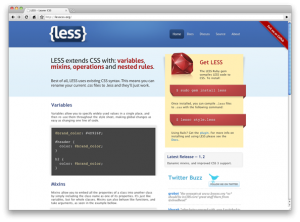
Less CSS
Get it: http://www.oschina.net/p/lesscss
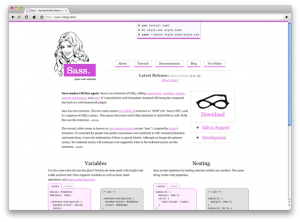
Sass
Sass 扩展了 CSS3,增加了规则、变量、混入、选择器、继承等等特性。Sass 生成良好格式化的 CSS 代码,易于组织和维护。
Get it: http://www.oschina.net/p/sass
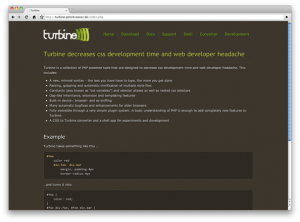
Turbine
如果你是一个 PHP 爱好者,那么 Turbine 非常适合你,很简单的语法、自动 gzip 多个 css 文件,修复了跨浏览器的问题等等。
Get it: http://turbine.peterkroener.de/index.php
Switch CSS
Switch 是一个全功能的稳定的 CSS 预处理器,基于 Apache 和 mod_python 下运行,也提供命令行处理工具。
Get it: http://www.oschina.net/p/switchcss
CSS Cacheer
CSS Cacheer 是一个很酷的预处理器可让开发人员创建 CSS 插件,要求 PHP 和 apache 的 mod_deflate 和 mod_rewrite 模块。
Get it: http://retired.haveamint.com/archive/2008/05/30/check_out_css_cacheer
CSS Preprocessor
另外一个有趣的预处理器,使用 PHP5 开发,可使用一些例如 margin-left: (200px * 3/2 – 10px); 这样的表达式
Get it: http://pornel.net/css
DT CSS
DtCSS 是一个 PHP 脚本,用来对 CSS 文件进行预处理。DtCSS 可通过扩展 CSS 的特性来加速 CSS 编码。例如嵌套选择器、颜色混合等等。DtCSS 读取 CSS 文件并对特殊语法进行处理,然后输出标准 CSS。DtCSS 包含一个智能的缓存系统。
Get it: http://www.oschina.net/p/dtcss
CSS PP
CSS PP 目前还是 alpha 版,提供 PHP、Python 和 Ruby 的版本
Get it: http://csspp.org/
站长推荐:Less CSS 、Sass








文章评论