众知目前国内不少浏览器都自称双核,大多是 IE(Trident)+Webkit。由于 webkit 急速的体验和对 HTML5 的支持,作为开发者有些情况下可能希望用户优先甚至只使用 webkit 内核渲染,比如通过 Meta 标签来指定。然而目前还没有任何一个公认的标准来实现。大多数用户根本分不清浏览器双核之间的区别。把决定权交给开发者,以此给用户带来更好的浏览体验,不失为一件好事。
360安全浏览器私有解决方案如下:
内核控制 Meta 标签。只要你在自己的网站里增加一个 Meta 标签,告诉360浏览器这个网址应该用哪个内核渲染,哪么360浏览器就会在读取到这个标签后,立即切换对应的内核。并将这个行为应用于这个二级域名下所有网址。
代码示例
在head标签中添加一行代码:
<meta name="renderer" content="webkit|ie-comp|ie-stand" />
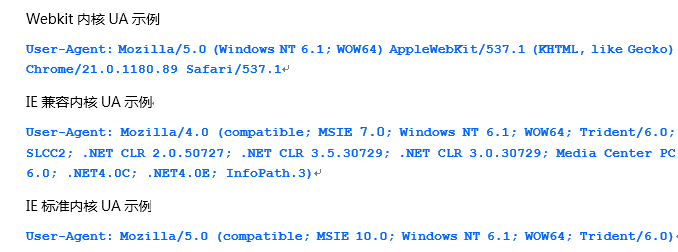
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
这一功能在国内目前的互联网环境下还是有用的,还是希望能有更多的国内浏览器厂商能一起支持实现,最终形成一个共同遵守的统一标准,对于用户体验的好处是不言而喻的。
浏览器使用高版本兼容内核渲染解决方案:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="renderer" content="webkit">

文章评论