在HTML5之前,网页中日期选择,最常见的方案是用Javascript日期组件。这几乎是无可争议、别无选择的做法。html5出现后其input的type提供了date类型,不依赖js实现日期选择。但是这个属性只有在谷歌浏览器实现了比较好的支持。HTML5规范里只规定date新型input输入类型,并没有规定日历弹出框的实现和样式。所以,各浏览器根据自己的设计实现日历。
如果你使用的是谷歌浏览器,那你就可以在下面的实例演示中看到这个日期的组件效果。用鼠标点击输入框,就能看到浏览器原生的日历框:
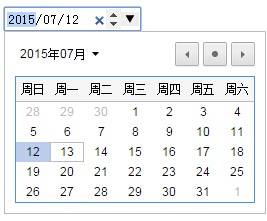
<input type="date"> date 日期类型:
请选择日期:
<input type="month"> month 月类型:
请选择月份:
<input type="week"> week 周类型:
请选择第几周:
<input type="time"> time 时间类型:
请选择时间:
<input type="datetime"> 日期和时间类型:
选择时间、日期、月、年(UTC时间):
<input type="datetime-local"> 日期和时间类型:
选择时间、日期、月、年(本地时间):


文章评论
棒棒哒!
棒棒哒!