在实际项目中尝尝会遇到网站公共的底部文件在不同高度页面下显示异常问题:
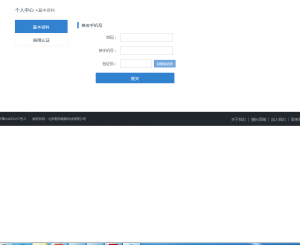
1.当网页高度不足以撑开一屏显示的时候,如果页面没有使用css定位,那么页面公共底文件不在视口最底部,而出现在偏上位置,这并不是我们要的效果,我们希望页面在视口的最底部显示。
如图:
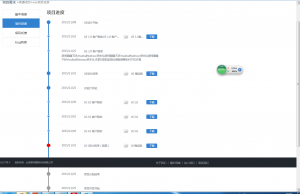
2. 当网页高度足以撑开一屏显示的时候,如果页面使用了css定位了,那么问题又来了,底页面公共底文件一直保持在了视口底部。
示例2
为了解决上面的问题我们通过js来判断操控样式来兼顾两种不同情况的显示方式
例html如下:
<footer class="footer_s posa">
<div class="foot_s">
<p>Copyright webzsky© 2013-2016 蓝戒的博客 </p>
<ul>
<li><a href="" target="_blank">关于我们</a></li>
<li><a href="" target="_blank">擅长领域</a></li>
<li><a href="" target="_blank">加入我们</a></li>
<li><a href="" target="_blank">联系我们</a></li>
</ul>
</div>
</footer>
需要js操控的的class名 posa的样式如下:
.posa {
position: absolute;
bottom: 0;}
js代码如下:
<script type="text/javascript">
window.onload = function(){
setTimeout(function(){
var vlistH = document.documentElement.clientHeight; //网页可视窗口高度
var winH = $(document).height(); //网页文档高度
if(winH > vlistH) {
$(".footer_s").removeClass('posa');
}
},500);
}
</script>
然而,这样并没有完全解决问题,出现的问题是当页面足以撑开一屏时,底文件出现了一次footer,然后又消失了,用户体验还是不太好,解决方案如下:
我们需要一个新的隐藏样式的class名为:.disno{display:none;},页面加载时先通过css隐藏,加载页面判断文档高度,如果超出网页可视窗口高度先移除掉定位样式posa,然后在移除隐藏样式disno,否则只移除定位样式posa。
html结构如下:
<footer class="footer_s posa disno">
<div>
<p>Copyright webzsky© 2013-2016 蓝戒的博客 </p>
<ul>
<li><a href="" target="_blank">关于我们</a></li>
<li><a href="" target="_blank">擅长领域</a></li>
<li><a href="" target="_blank">加入我们</a></li>
<li><a href="" target="_blank">联系我们</a></li>
</ul>
</div>
</footer>
js代码如下:
<script type="text/javascript">
window.onload = function(){
setTimeout(function(){
var vlistH = document.documentElement.clientHeight;
var winH = $(document).height();
if(winH > vlistH) {
$(".footer_s").removeClass('posa');
$(".footer_s").removeClass('disno');
}else{
$(".footer_s").removeClass('disno');
}
},500);
}
</script>
到这里问题已经基本解决,然而还有一种情况需要考虑,就是ajax返回数据的情况,比如分页,最后一页高度变小由撑开一屏变成不足以撑开一屏页面定位样式已被移除所以到最后一页时页面底文件会出现上面示例1的问题,因此要注意页面文档高度的变化,采用css设置最小高度的办法解决此问题。


文章评论