Slideout.js简介
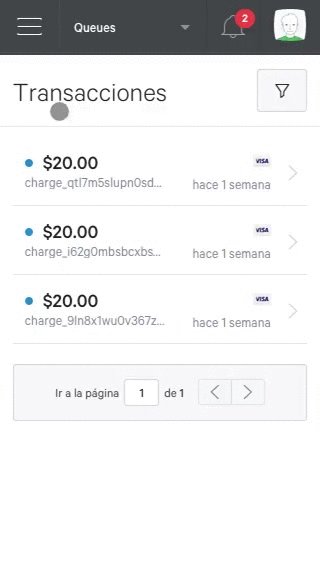
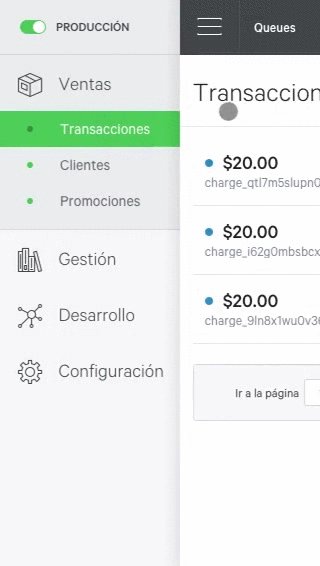
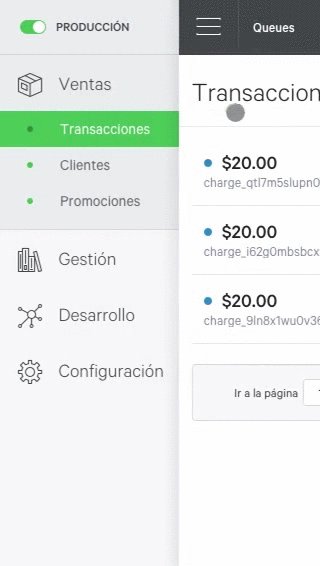
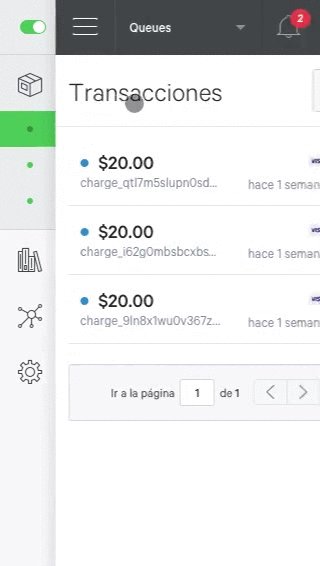
Slideout.js是一个Web上的可触控的导航栏菜单。
可以直接引入 cdnjs 上的 .js 文件:
<script src="https://cdnjs.cloudflare.com/ajax/libs/slideout/0.1.11/slideout.min.js"></script>
也可以使用包管理器安装:
$ npm install slideout$ spm install slideout
$ bower install slideout.js
$ component install mango/slideout
如何使用
首先,你的菜单中需要有一个菜单(#menu)和主界面(#panel)
<nav id="menu">
<header>
<h2>Menu</h2>
</header>
</nav><main id="panel">
<header>
<h2>Panel</h2>
</header>
</main>
然后在你的 .css 文件中为 Slideout 添加样式
body {
width: 100%;
height: 100%;
}.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
display: none;
}.slideout-panel {
position:relative;
z-index: 1;
will-change: transfo rm;
}.slideout-open,
.slideout-open body,
.slideout-open .slideout-panel {
overflow: hidden;
}.slideout-open .slideout-menu {
display: block;
}
然后引入 Slideout.js 并创建一个实例
<script src="dist/slideout.min.js"></script>
<script>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
</script>
完整示例
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Slideout Demo</title>
<meta http-equiv="cleartype" content="on">
<meta name="MobileOptimized" content="320">
<meta name="HandheldFriendly" content="True">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="viewpo rt" content="width=device-width, initial-scale=1.0, user-scalable=no">
<style>
body {
width: 100%;
height: 100%;
}.slideout-menu {
position: fixed;
left: 0;
top: 0;
bottom: 0;
right: 0;
z-index: 0;
width: 256px;
overflow-y: auto;
-webkit-overflow-scrolling: touch;
display: none;
}.slideout-panel {
position:relative;
z-index: 1;
will-change: transfo rm;
}.slideout-open,
.slideout-open body,
.slideout-open .slideout-panel {
overflow: hidden;
}.slideout-open .slideout-menu {
display: block;
}
</style>
</head>
<body><nav id="menu">
<h2>Menu</h2>
</nav><main id="panel">
<header>
<button class="toggle-button">☰</button>
<h2>Panel</h2>
</header>
</main><script src="dist/slideout.min.js"></script>
<script>
var slideout = new Slideout({
'panel': document.getElementById('panel'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});// Toggle button
document.querySelecto r('.toggle-button').addEventListener('click', function() {
slideout.toggle();
});
</script></body>
</html>
浏览器支持
- Chrome(iOS、Android、PC)
- Firefox(Android、PC)
- Safari(iOS、Android、PC)
- Opera(PC)
- IE 10+(PC)
API
Slideout(options)
创建一个新的 Slideout 实例所要用到的选项
- options (对象) - 一个使用自定义选项的 Slideout 实例。
- options.panel (HTML 元素) - 程序中包含 .slideout-panel 的 DOM 元素。
- options.menu (HTML 元素) - 程序中包含 .slideout-menu 的 DOM 元素。
- [options.duration] (数字) - 打开/关闭 slideout 的时间(毫秒)。默认:300
- [options.fx] (字符串) - 开启和关闭 slideout 时的 CSS 动画效果。默认:ease
- [options.padding] (数字) - 默认:256
- [options.tolerance] (数字) - 默认:70
- [options.touch] (布尔值) - 设置此项为 false 可以禁用 Slideout 的触摸事件。默认:true
- [options.side] (字符串) - 设置 slideout 从左侧或右侧打开 (left 或 right)。默认:left
var slideout = new Slideout({
'panel': document.getElementById('main'),
'menu': document.getElementById('menu'),
'padding': 256,
'tolerance': 70
});
Slideout.open();
打开 slideout 菜单。触发 befo reopen 和 open 事件。
slideout.open();
Slideout.close();
关闭 slideout 菜单。触发 befo reclose 和 close 事件。
slideout.close();
Slideout.toggle();
打开/关闭 slideout 菜单。
slideout.toggle();
Slideout.isOpen();
当 slideout 处于打开状态时返回 true,当处于关闭状态时返回 false。
slideout.isOpen(); // true o r false
Slideout.destroy();
清理其他的 slideout 实例使其可以在同一区域再次创建。
slideout.destroy();
Slideout.enableTouch();
开启通过触摸事件打开 slideout。
slideout.enableTouch();
Slideout.disableTouch();
禁止通过触摸事件打开 slideout。
slideout.disableTouch();
Slideout.on(event, listener);
slideout.on('open', function() { ... });
Slideout.once(event, listener);
slideout.once('open', function() { ... });
Slideout.off(event, listener);
slideout.off('open', listener);
Slideout.emit(event, ...data);
slideout.emit('open');
事件
一个 Slideout 实例可以触发以下事件:
- befo reclose
- close
- befo reopen
- open
- translate
只有当通过触摸事件将它打开/关闭时,slideout 会触发 translate 事件。
slideout.on('translatestart', function() {
console.log('Start');
});slideout.on('translate', function(translated) {
console.log('Translate: ' + translated); // 120 in px
});slideout.on('translateend', function() {
console.log('End');
});// 'Start'
// 'Translate 120'
// 'End'
FAQ
如何添加一个切换按钮
// vanilla js
document.querySelecto r('.toggle-button').addEventListener('click', function() {
slideout.toggle();
});// jQuery
$('.toggle-button').on('click', function() {
slideout.toggle();
});
如何从右侧打开 slideout
你应该为 .slideout-menu 类设置 left: auto。
.slideout-menu {
left: auto;
}
然后,设置 side 选项的值为 right。
var slideout = new Slideout({
'panel': document.getElementById('content'),
'menu': document.getElementById('menu'),
'side': 'right'
});
ps:系统拦截or字符,所有文中带有or的字符 中间加了空格or 写为o r了
参考文档:http://www.cocoachina.com/webapp/20151015/13776.html

文章评论