Verlet-js概述
Verlet-js 是使用JavaScript编写的物理引擎,基于 JavaScript 编写,作者是 Sub Protocol。粒子系统、距离限制、角度限制等,Verlet-js 都能支持,基于这些基础,你可以在应用中实现一些非常酷的、具备物理特性的效果,比如碰撞、滚动、滑动或弹跳。
谷歌之前上线了一个Google Gravity项目,你会发现所有的页面元素纷纷落下,你还可以随意拖动窗口,窗口中的元素也会做出相应的动作,效果相当惊艳,这利用了Box2D物理引擎(类似于verlet-js)。现在通过verlet-js,你也可以做出类似的效果。
github项目地址:https://github.com/subprotocol/verlet-js
verlet-js的特性
Simulation(模拟):包含复合实体的根对象,用于在一个场景中驱动实体的所有物理特性和动画效果
Composites(复合实体):用于场景内的高层次的对象(比如球、连接物、布料等等)
Particles(粒子系统):空间中的粒子点,用于响应各种操作(重力、拖拽等)
约束:将粒子连接在一起,使它们能够互相交流,包括固定(将一个粒子固定到空间中的某个位置)、距离约束(通过一定的直线距离绑定2个粒子)、角度约束(通过一定角度绑定3个粒子)
verlet-js超酷效果示例
有类似 Google Gravity 的重力场效果,还有模拟现实布料、分形树和蜘蛛网等等,赶快来围观!
弹性形状demo:
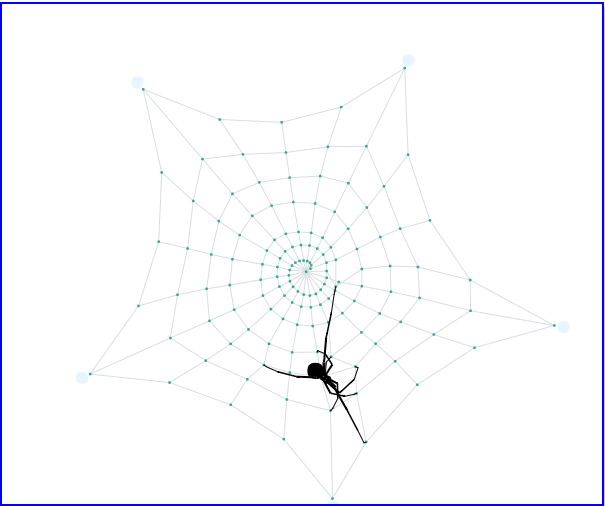
蜘蛛网酷炫例子操作demo:
一块神奇的布料demo:
传说中的分形树demo:

文章评论