avalon在chrome新版本双向数据绑定失效问题解决方案
作者:cywcd 发布:2016-11-16 11:58 字符数:466 分类:javascript 阅读: 6,192 次 抢沙发
问题:avalon(版本1.5.6)在chrome新版存在双向数据绑定失效的问题。
最近做的项目测试后bug修改完,产品验收时总提出这样的问题:
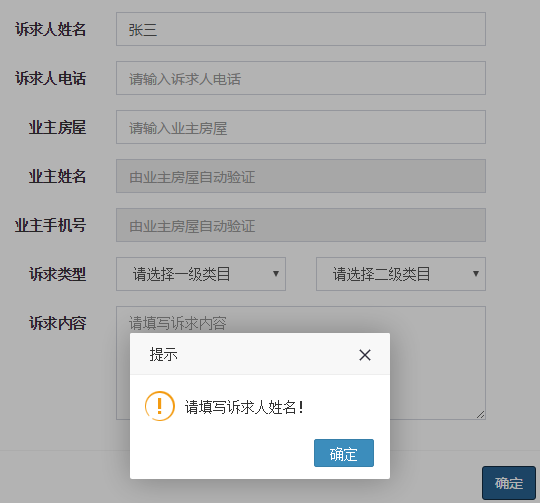
明明input框中输入了内容,在验证的时候仍然提示内容为空:

对比发现产品用的谷歌浏览器版本是53版本的,自己谷歌浏览器版本 51.0.2704.106 m ,没有出现这个问题,于是升级版本,升级到最新版本54.0.2840.99 m,再次测试这个问题就暴露出来了。
经过网上查询最后定位问题是avalon在chrome新版本中中文无法同步到vm,最后在github上找到问题解决方案:
如果不想升级avalon版本,可以在avalon源码中搜索compositionEnd方法,修改成如下:
function compositionEnd() {
composing = false;
setTimeout(updateVModel)
}
经亲测,果然问题解决了!
参考:https://github.com/RubyLouvre/avalon/issues/1770
整理这个问题,希望对遇到这个问题的童鞋,有所帮助。
