daterangepicker日期范围选择插件使用方法
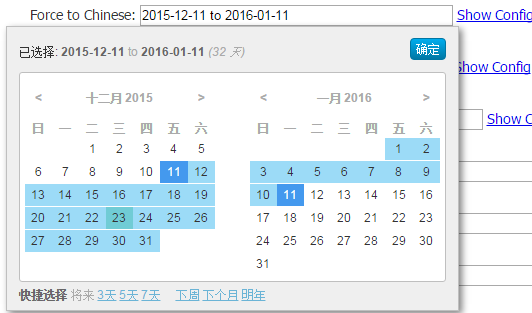
daterangepicker日期范围选择插件
jQuery Date Range Picker是一款允许用户选择一个日期时间范围的jQuery日期选择器插件。整个日期选择器插件使用CSS来渲染样式,可以非常容易的使用CSS来定制它的皮肤。它的兼容性非常好,支持IE6+的IE浏览器。
该日期选择器的特点有:
(1)支持IE6+, Firefox, Chrome, Safari和其他标准的HTML5浏览器。
(2)支持多种语言。
(3)使用CSS来渲染样式。
(4)容易使用和定制。
(5)支持多种时间格式。
基本的调用方法:
当该日期选择器在DOM中选择某个日期范围时会触发三个事件。
<script type="text/javascript" src="jquery.js"></script>
<script src="../js/moment.min.js"></script>
<script src="../js/jquery.daterangepicker.js"></script>
<script src="../js/time.selec.js"></script>
<link rel="stylesheet" href="../css/daterangepicker.css" />
<script type="text/javascript">
$(document).ready(function() {
$('#date-range0').dateRangePicker(
{
startDate: nowday
}).bind('datepicker-first-date-selected', function(event, obj)
{
/* This event will be triggered when first date is selected */
console.log('first-date-selected',obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date)
// }
})
.bind('datepicker-change',function(event,obj)
{
/* This event will be triggered when second date is selected */
console.log('change',obj);
// obj will be something like this:
// {
// date1: (Date object of the earlier date),
// date2: (Date object of the later date),
// value: "2013-06-05 to 2013-06-07"
// }
})
.bind('datepicker-apply',function(event,obj)
{
/* This event will be triggered when user clicks on the apply button */
console.log('apply',obj);
})
.bind('datepicker-close',function()
{
/* This event will be triggered bef-o-re date range picker close animation */
console.log('bef-o-re close');
})
.bind('datepicker-closed',function()
{
/* This event will be triggered after date range picker close animation */
console.log('after close');
})
.bind('datepicker-open',function()
{
/* This event will be triggered bef-o-re date range picker open animation */
console.log('bef-o-re open');
})
.bind('datepicker-opened',function()
{
/* This event will be triggered after date range picker open animation */
console.log('after open');
});
</script>
APIs:
$(dom).data('dateRangePicker')
.setDateRange('2013-11-20','2013-11-25'); //在配置对象中设置日期范围,日期字符串应遵循的格式
.clear(); // 清除日期范围
.close(); // 日历关闭
.open(); //日历打开
.destroy(); // 销毁所有的日期范围选择器相关的事件
参数:(备注:请忽略参数中or的中线)
format (String):Moment的日期格式。
separator (String):日期字符串之间的分隔符。
language (String):预定义的语言是"en"和"cn"。你可以使用这个参数自定义语言。也可以设置为"auto"来让浏览器自己检测语言。
startOfWeek (String):"sunday" 或 "monday"。
getValue (Function):当从DOM元素中获取日期范围时会调用该函数,函数的上下文被设置为datepicker DOM。
setValue (Function):当向DOM元素中写入日期范围时调用该函数。
startDate (String -o-r false):定义用户允许的最早日期,格式和format相同。
endDate (String -o-r false):定义用户允许的最后日期,格式和format相同。
minDays (Number) :该参数定义日期范围的最小天数,如果设置为0,表示不限制最小天数。
maxDays (Number):该参数定义日期范围的最大天数,如果设置为0,表示不限制最大天数。
showShortcuts (Boolean) :先生或隐藏shortcuts区域。
time (Object):如果允许该参数就会添加时间的范围选择。
shortcuts (Object):定义快捷键按钮。
customShortcuts (Array):定义自定义快捷键按钮。
inline (Boolean):使用inline模式渲染该日期选择器,而不是overlay模式。如果设置为true,则要一起设置container参数。
container (String, css selector || DOM Object) :要进行渲染的日期选择器DOM元素。
alwaysOpen (Boolean):如果使用inline模式,你可能希望在页面加载时就渲染日期选择器。该参数设置为true时会隐藏"close"按钮。
singleDate (Boolean):设置为true可以选择单个的日期。
batchMode (false / 'week' / 'month'):自动批处理模式。
参考资料:
http://jingyan.baidu.com/article/48a42057edfaa0a92525046a.html